什么是 Vue
Vue 是一个前端框架,特点是
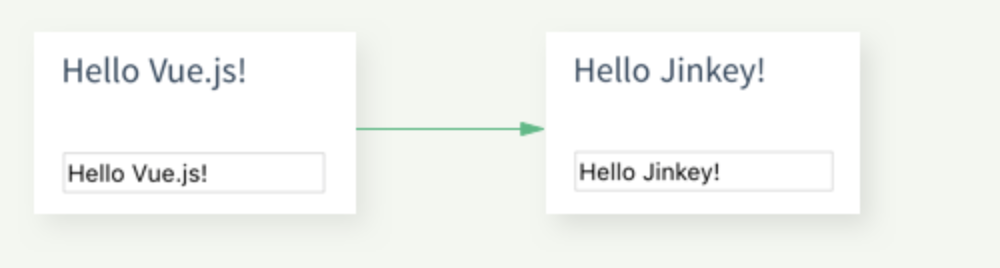
数据绑定比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值

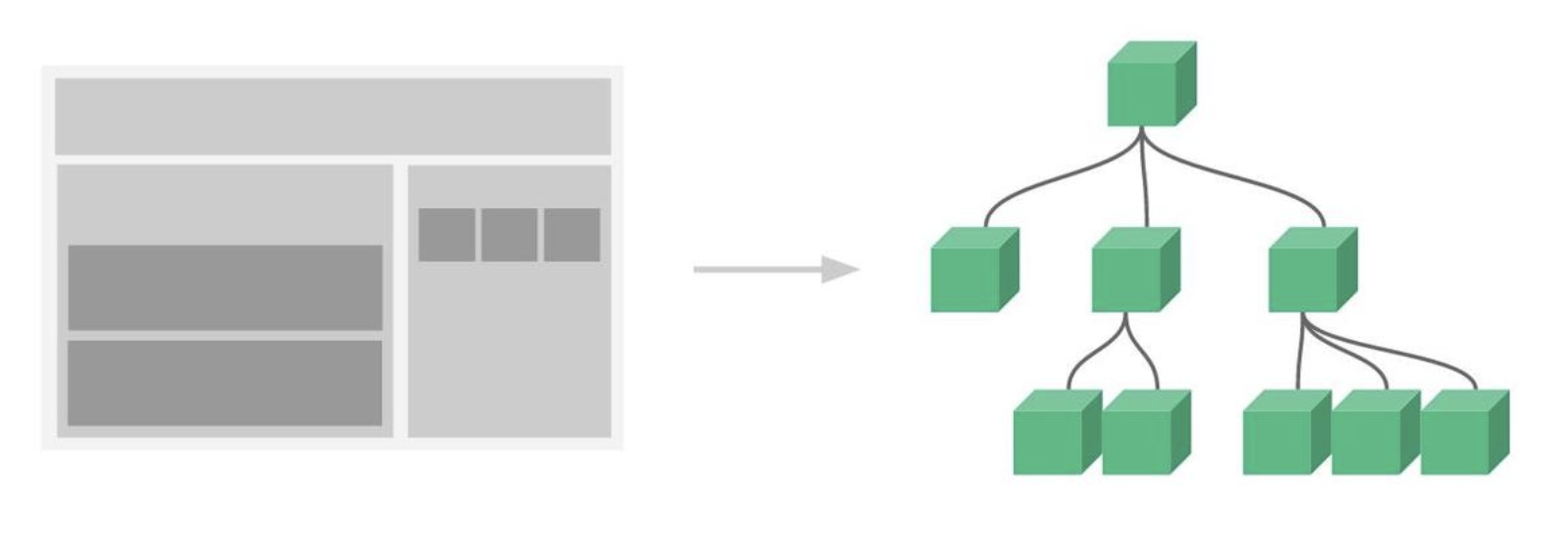
组件化
页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来

Vue2.0 推荐开发环境

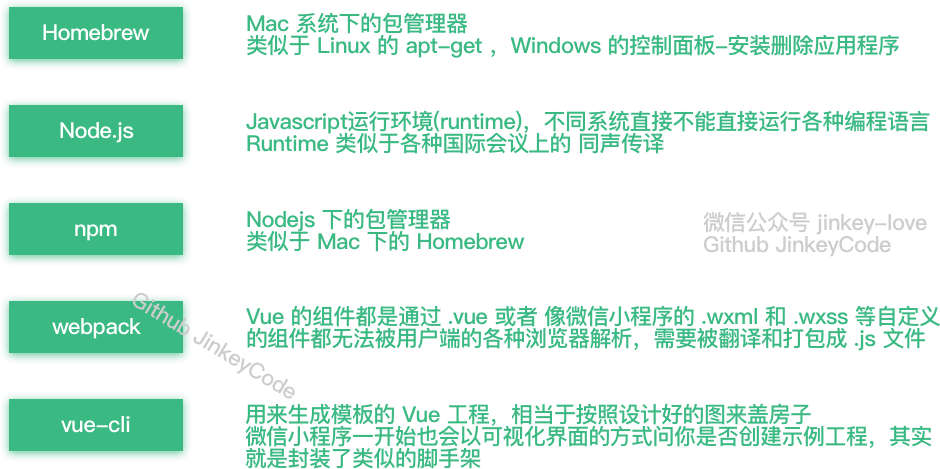
Homebrew 1.0.6(Mac)、Node.js 6.7.0、npm 3.10.3、webpack 1.13.2、vue-cli 2.4.0、Atom 1.10.2
环境安装
Mac OS系统安装 brew
打开终端运行以下命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Mac OS系统安装 nodejs
(1) 官网下载安装包安装

(2)执行命令安装
brew install nodejs
获取nodejs模块安装目录访问权限
sudo chmod -R 777 /usr/local/lib/node_modules/
安装淘宝镜像
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
安装webpack
cnpm install webpack -g
安装vue脚手架
npm install vue-cli -g
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
cd 目录路径
根据模板创建项目
vue init webpack-simple 工程名字 <工程名字不能用中文> 或者创建 vue1.0 的项目vue init webpack-simple#1.0 工程名字 <工程名字不能用中文>
会有一些初始化的设置,如下输入:Target directory exists. Continue? (Y/n)直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)Project name (vue-test)直接回车默认Project description (A Vue.js project) 直接回车默认Author 写你自己的名字
cd 命令进入创建的工程目录
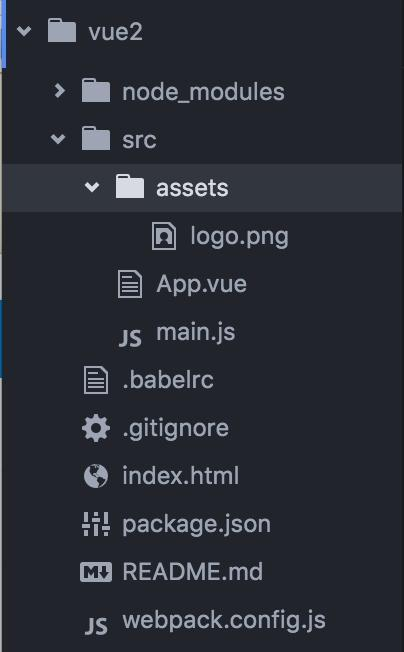
工程目录如图所示:

安装项目依赖
一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
cnpm install
安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
启动项目
npm run dev
终于可以启动项目了
输入完命令会自动启动浏览器,
npm run dev
自动启动浏览器就会看到这个界面了。